HeliScript概要
Vket Cloudでは、HeliScriptというエンジン独自の言語を使用してプログラミングを行うことができます。
HeliScriptを使用すると、アクションと比べてより複雑なギミック・挙動を実装できます。
HeliScriptの文法については基本系から順番に読むことで習得できます。
また、ここでは以下にてHello Worldを出力する方法を通じて、基本的な実装の例を示します。
HeliScriptの使い方の例 (Hello Worldをコンソールに出力する)
1. AssetsにHeliScriptファイルを追加する

初めに、HeliScriptを書き込むファイルを作ります。
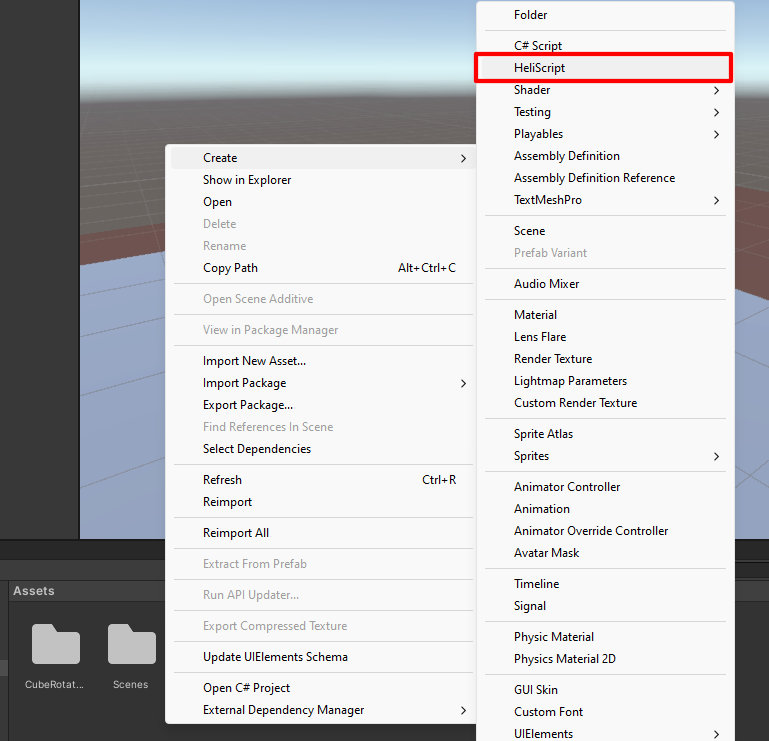
Projectウィンドウ(Assetsなどがあるところ)で右クリックして、「HeliScript」を選択し、任意のフォルダにHeliScriptファイルを追加します。
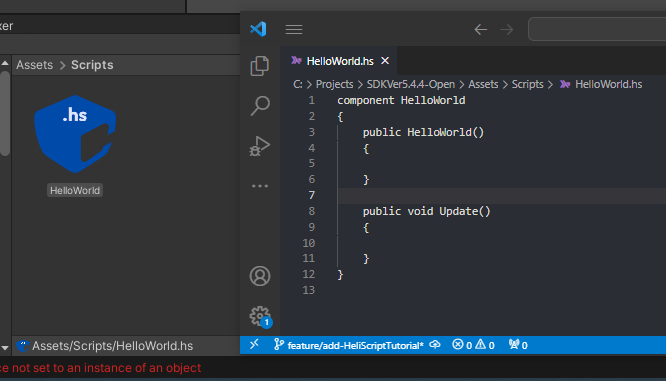
例として、ここではAssetsフォルダにScriptsフォルダを追加し、HelloWorld.hsという名前でHeliScriptファイルを新規生成しています。

2. HEOScriptをシーンに追加する

HeliScriptファイルを追加したら、次はシーンにHeliScriptの設定を行います。
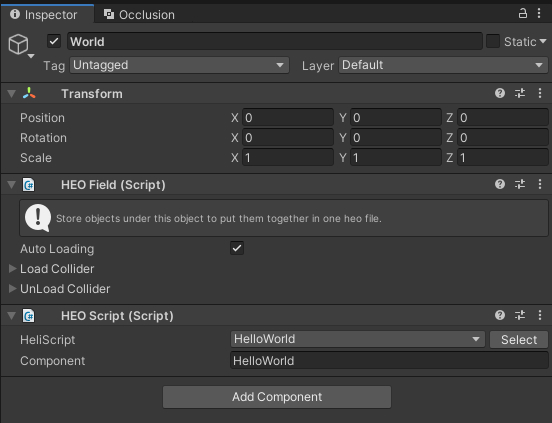
HEOScriptコンポーネントでは実行したいHeliScriptファイルを選びます。
メニュー右の「Select」を選択するとHeliScriptの一覧が出現するため、使いたいHeliScriptを選択します。
3. VketCloudSettings / BasicSettingsにてデバッグモードを有効にする

今回実装するHelloWorldでは、デバッグログにて文字を出力するためにワールドのビルドをデバッグモードに設定する必要があります。
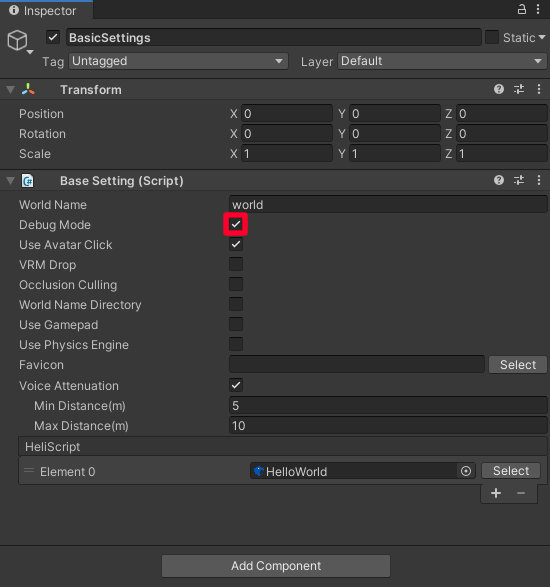
デバッグモードを使うためにVketCloudSettings / BasicSettingsのDebug Modeを有効にします。
4. HeliScriptを書く
いよいよHeliScript本体を書いていきます。
HelloWorld.hsの実装として以下に例を示します。
//コンポーネント
component HelloWorld
{
//コンストラクタ関数:ワールド入場時に一度だけ実行されます
public HelloWorld()
{
//デバッグログに出力
hsSystemWriteLine("Hello, World!");
}
//アップデート関数:毎フレーム実行されます
public void Update()
{
}
}
5. Build And Runでテストする
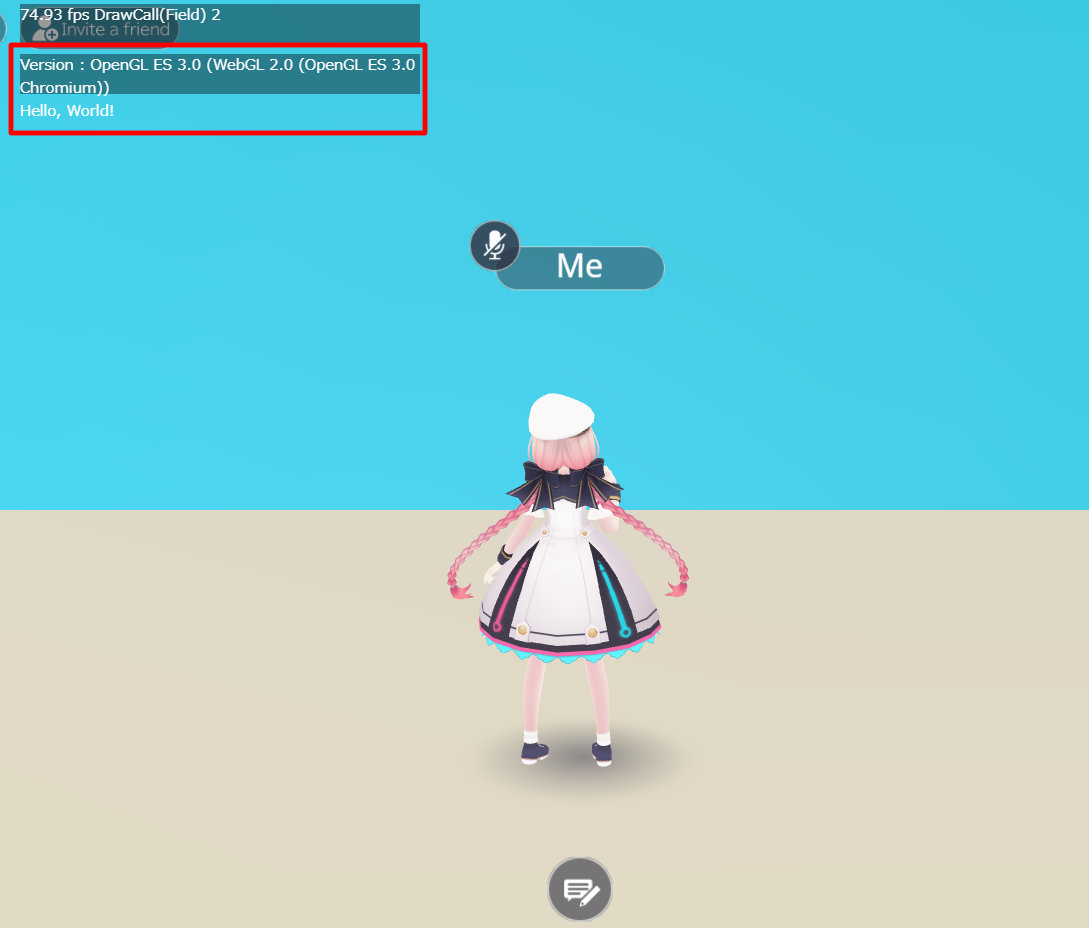
コードの実装を完了した上で、Build And Runを実行すると画面上のデバッグログに"Hello, World!"が出力されます。

HEOScriptの配置・オブジェクトの参照について
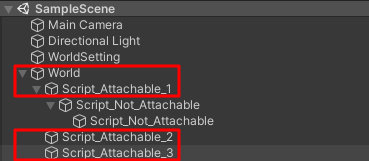
HEOScriptをアタッチ可能なGameObjectは、スクリプトの対象となるHEOFieldがアタッチされているオブジェクト及びその子オブジェクトです。
詳しいHeliScriptの配置方法はHEOScriptをご確認ください。

HeliScript内で各オブジェクトを参照する際は、後述するItem及びNodeによって取り扱います。
例として、以下のようにHEOField下のexampleObjectがクリックされた際にメッセージを出力するスクリプトが書けます。
component example
{
//ItemとPlayerを定義
//ここではhsItemGetなどの取得関数を含め、オブジェクトの初期化はできないためにご注意ください
Item ex_Item;
Player ex_player;
bool ex_isPlayerInit; //Playerクラス初期化管理
int ex_ItemNodeIndex;
public example()
{
//Itemを認識 Item名は.heoになっている物を指定する 今回はHEOField指定
ex_Item = hsItemGet("World");
ex_isPlayerInit = false;
//ItemがHEO Fieldなので、その傘下にあるオブジェクトのノードを取得可能
ex_ItemNodeIndex = ex_Item.GetNodeIndexByName("exampleObject");
}
public void update()
{
//Playerのインスタンス取得がまだの場合、一度だけhsPlayerGet()を実行する
if(!ex_isPlayerInit){
//Playerを認識・取得
ex_player = hsPlayerGet();
ex_isPlayerInit = true;
}
}
//クリックしたとき、対象のノードを取得する。OnClickNodeの使い方はコールバック関数のページをご参照ください
public void OnClickNode(int NodeIndex)
{
//クリック対象と上で取得したノードが一致したとき
if(NodeIndex == ex_ItemNodeIndex){
//メッセージを表示
hsSystemWriteLine("exObj Clicked.");
}
}
}
Playerオブジェクトの初期化について
SDK Ver12.x以降より、Playerクラスの関数はコンストラクタでの呼び出しができなくなりました。
インスタンスの取得を行いたい際は、例として上記のようにフラグとなるbool変数を用意してコンストラクタ以外の関数にて呼び出してください。
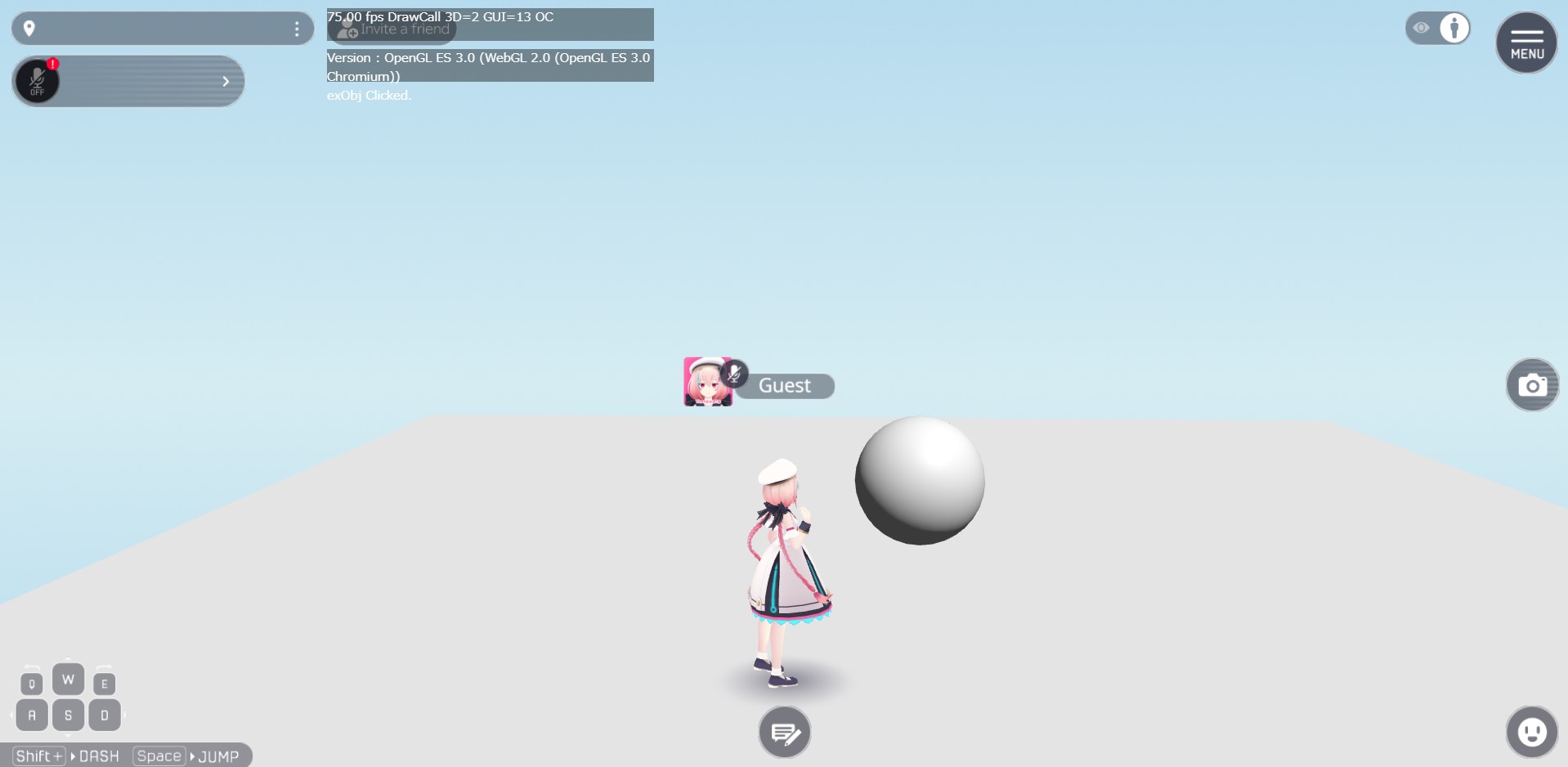
スクリプトをHEOScriptに設定し、ワールドをビルドすると以下のようにオブジェクトをクリックした際にメッセージが出力されます。

OnClickNodeなど、SDKに用意されているコールバック関数はコンポーネント / コールバック関数をご参照ください。
Player / Item / Nodeについて
Vket Cloud独自の概念として、Player, Item, そしてNodeがあります。
以下にて各概念の概要を解説します。
Player
Vket Cloudにおいて、Playerはワールド内の操作主体である自身を指します。
Playerの振る舞い方はHEOPlayerで定義されます。
PlayerのHeliScriptでの取り扱いはPlayerクラスをご参照ください。
Item
Vket Cloud上でワールドを構成する際、Player以外の各要素はItemとして表現されます。
HEOField, HEOObject, HEOPlane, HEOActivityなどがこれにあたります。
ItemのHeliScriptでの取り扱いはItemクラスをご参照ください。
Node
前述のItemのうち、HEOFieldで定義されたItemに子オブジェクトがある場合、その子オブジェクトはItemのNodeとして扱われます。
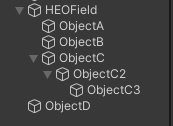
例として、以下のHEOFieldに取り付けられたObjectA, ObjectB, ObjectC, ObjectC2, ObjectC3はNodeとなり、Show/HideNode, Enable/DisableColliderなどのアクションの対象となります。
なお、HEOFieldの子オブジェクトになっていないObjectDはNodeではなく、かつItemでもない場合はビルド時にワールドに含まれないことに注意してください。

また、各Nodeは階層構造を持たない点にご留意ください。
例えば、複数のGameObjectをShow/HideNodeからまとめて非表示にしたい場合、Unity上で親子構造を持った親側のGameObjectをTargetに指定して非表示にしたとしても、アクション / HeliScript上ではUnityのHierarchy上の親子構造が無視されるため、配下の子GameObjectも同時にまとめて非表示にするようなことはできません。
そのため、非表示にしたいGameObject / Nodeを対象の数だけ個別に指定する必要がございます。
NodeのHeliScriptでの取り扱いはItemクラスをご参照ください。