VketCloudの仕様制限
VketCloudで使用するワールドモデル等はUnityでセットアップします。ただし、Unityの機能がすべて使用できるわけではないため、後述する仕様に合わせて調整をおこなう必要があります。
ポリゴン
ワールドに配置するモデルは、合計80万トライアングル以下にしてください。
テクスチャ
- 大きさが2048x2048以下のPNG
- 2の累乗サイズの正方形(2048x2048,1024x1024,512x512等)または2の累乗サイズの長方形
- ビット深度は24bitまたは32bit
- png換算で80MB以下
- 拡張子は小文字(.png)にする。”.PNG”になっているとサーバーアップロードでエラーが出ることがあります。
テクスチャ圧縮
VketCloudでは軽量化の方法の一つとしてテクスチャを圧縮するようにしています。詳しくは こちらをご覧ください。
リフレクションプローブ
VketCloudではUnityのリフレクションプローブを使用することができます。詳しくはこちらをご覧ください。
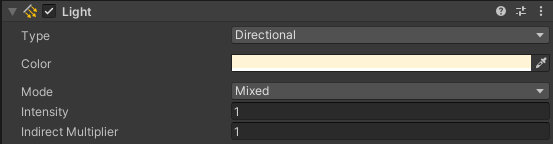
Directional Light
Directional Lightに設定されているIntensityの値(下記画像参照)はワールドに反映されないためご注意ください。
ライトの強弱はHEOWorldSetting内のLightColorの色をDirectional Light側の色と重ね合わせることで表現が可能です。

ライトマップ
- Android(dLDRフォーマット) または PC(RGBMフォーマット) プラットフォームに切り替える
- Other SettingsのLightMap EncodingがAndroidプラットフォームの場合『Low Quality』、PCプラットフォームの場合『Normal Quality』になっているか確認する
- LightMap Encodingが間違っている場合、ライトマップが白飛びすることがあるので注意してください
- リアルタイムのグローバルイルミネーションはサポートしていないので、ライトマップで表現してください(UnityとVketCloudで見た目が違う場合、ほとんどはGI周りが原因だと思います)
- Other Settings の Color Spaceが『Linear』になっているか確認する

- Max Lightmap Sizeは2048以下にする
- ライトマップの圧縮は無効にする
- Format: RGB24またはRGBA32、Compressed: Noneになっているか確認する

シェーダー
- Standard
- Autodesk Interactive
- Unlit
- UnlitWF(両面表示等のみ対応)
Note
Autodesk Interactiveのメタリックテクスチャは、テクスチャスロット数の都合上、使用できません。メタリックテクスチャとラフネステクスチャを組み合わせて使用する場合は、Standard Shaderを使用してください。
コライダー
- 衝突判定用はBoxColliderとMeshColliderのみ対応。MeshColliderは処理に非常に負荷がかかるため使用は必要最低限にしてください。BoxColliderはTPSモード時にプレイヤーアバターとカメラの間に位置するオブジェクトによって遮断されるのを防ぐためにも利用しているため、天井など移動出来ない場所でも設定して下さい。MeshColliderの書き出し方法についてはこちらをご覧ください。
- SphereColliderはクリック(タップ)判定用にのみ使用しています。(ポスターなど)
- ヒエラルキーのネストが深いとコライダーが出力されない場合があります。
- 膝下ぐらいのコライダーは登れてしまいます。しかし、大きすぎるコライダーはカメラの妨げになるので、気を付けてください。
- 必ずMeshRendererを非表示にしてください。Materialsのsizeを0にして非表示にすると、出力エラーとなります。
Note
SDKバージョン4.8では、コライダーを挟んでもClickableなオブジェクトが別のコライダーを挟んでもクリックできる不具合が確認されております。<br>
プレイヤーが対象のオブジェクトをクリックできる位置をワールド構造によって制限するか、[HEOClickGuide](../HEOComponents/HEOClickGuide.md)を参考に範囲外のクリックを受け付けない実装をお勧めします。
スカイボックス
- スカイボックスは非対応です。使わないもしくは天球などでごまかす必要があります。
スケール
- マイナススケールは無視されます。裏返しにする場合は、180度回転させてください。
オブジェクト
HEOExportは複数選択に対応していません。1つのオブジェクトとしてエクスポートするには、親オブジェクトを作成しその中に対象のオブジェクトを格納して、親オブジェクトをエクスポートしてください。