JS入稿機能をSDK13.7にて有効にする方法 (有償プランのみ、SDK13.7以降)
用途
JavaScript(以下、JS)をアップロードすることで、ワールド内でJSを実行することができます。
Vket Cloud で実現ができる「ブラウザゲーム」「3Dウェブサイト」「オンラインイベント」などにJSベースのスクリプト(プログラミング)を使用した様々なギミックを実装できるようになります。
JSは、一般的にWebブラウザベースのアプリケーションの開発で利用されることが多い言語です。HTMLやCSSと組み合わせてJSもよく利用されており、Webブラウザ上での開発をはじめたばかりの人も学びやすく、ライブラリが豊富な点も特徴的です。
今回の機能提供により、Vket Cloudの開発者は具体的に下記のようなことが実現できるようになります。
-
ゲームワールドのセーブ機能の実装、サーバーとの同期を実現した本格的なオンラインゲーム制作
-
一般公開されているお天気APIを活用したワールド内の天候アニメーションの変化
-
自社のデータベースと連携した会員制のWebメタバース空間の運用
JS入稿のチュートリアルシーン
試しにJSをアップロードするためのチュートリアルシーンをご用意しています。ワールド内でキーボードの状態(押下/離す)をテキストとして表示することができます。
詳細は、JS入稿のチュートリアルシーンを参照してください。
前提条件
- SDK 13.7 以降
- 利用規約を読み、同意した上で、申込フォームを提出する必要があります。(利用規約, 申込フォーム)
- 申請の際に、チームIDやVketIDをご準備ください。それぞれ、Vket Cloudのチームとプランの管理・変更と所属アカウントの管理をご確認ください。
JS入稿手順
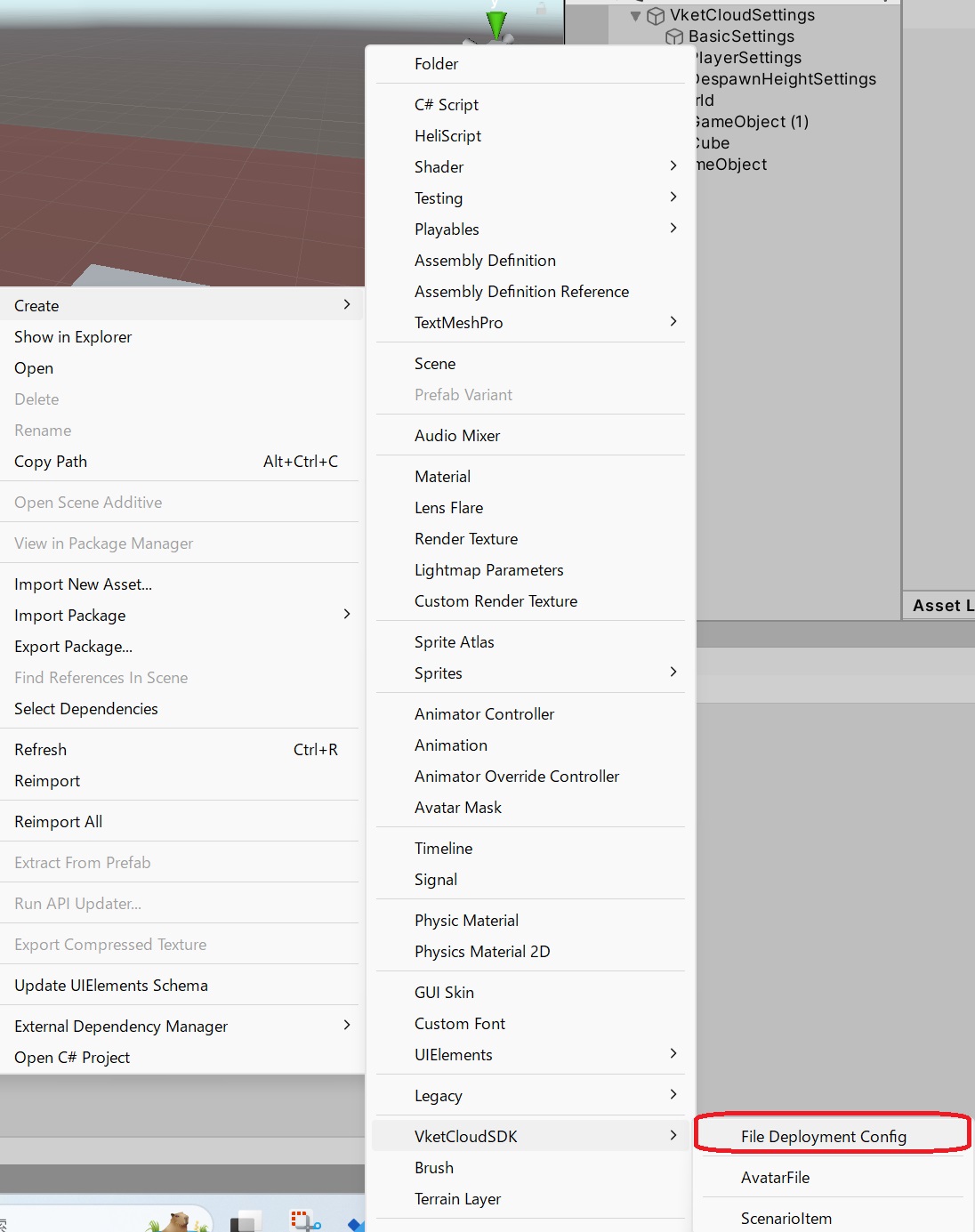
- Project Window右クリックで、
File Deployment Config項目を作成します。

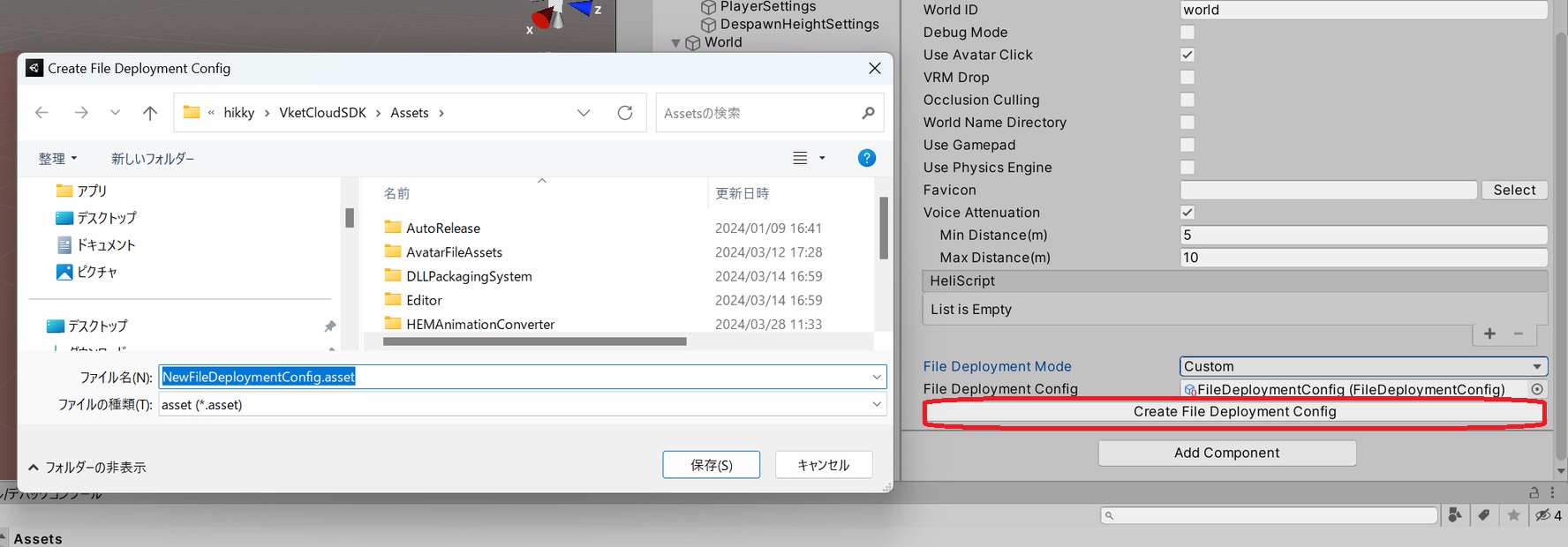
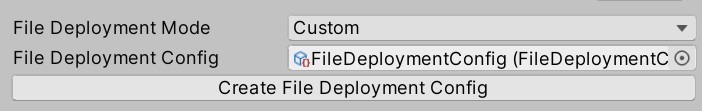
- Base Settingにアクセスし、
File Deployment ModeをCustomに変更します。次に、Create File Deployment ConfigボタンでファイルをAsset内に作成します。

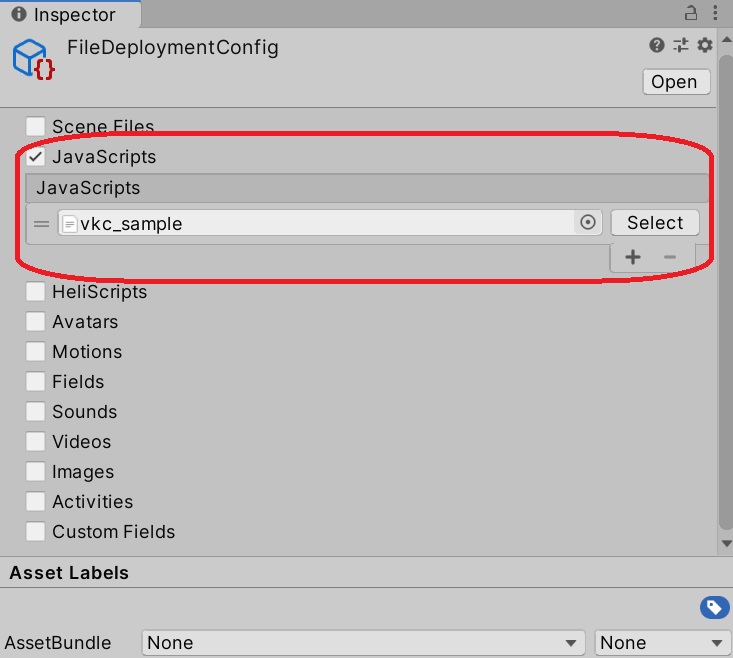
- 対象の
File Deployment ConfigにセットしたいJSをセットします。
サンプルJS: vkc_sample.js

(注意:複数のファイルを指定した場合、現在、Build and run時には読み込み順序はこの設定順になりますが、Vket Cloudの本番環境においてはファイル名順にソートされた読み込み順になるため、後半に読み込みたいファイル名は「z」を前置するなどして、読み込み順を制御してください。)
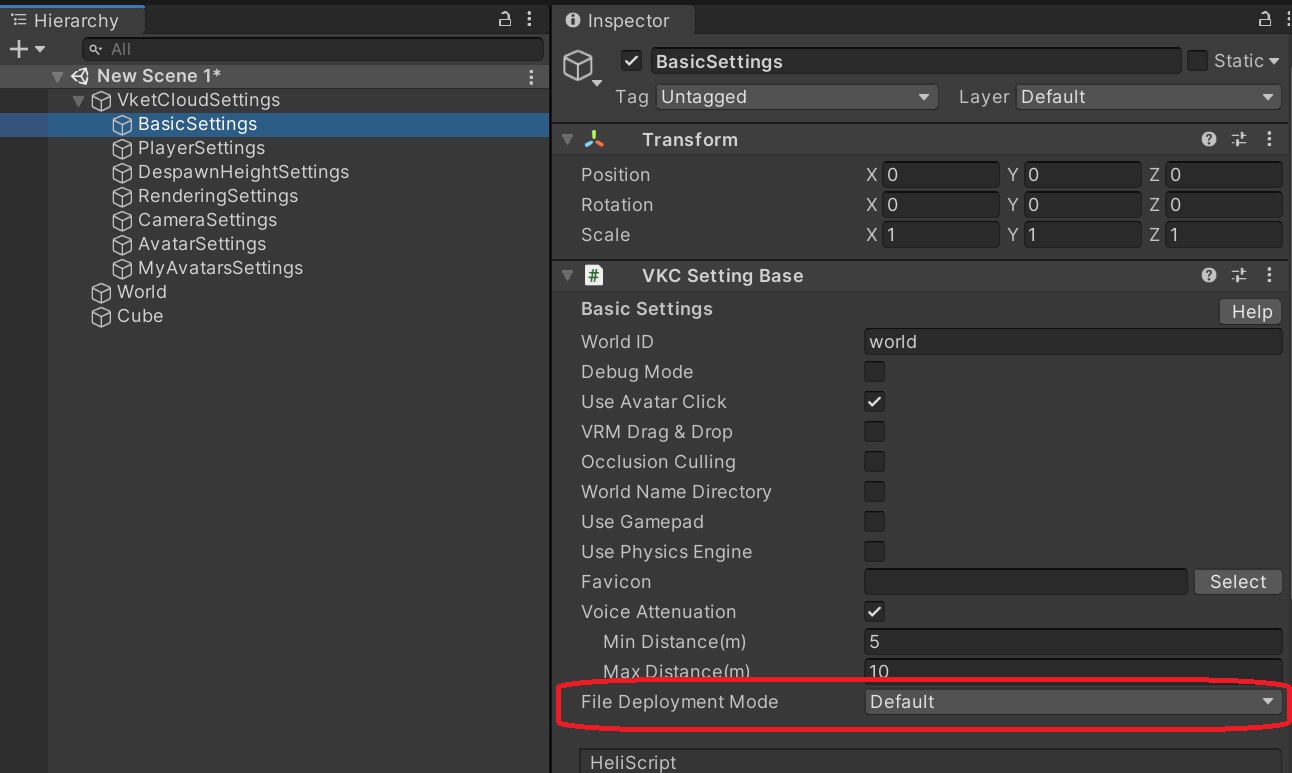
- Base SettingのFile Deployment Configに対象の
Scriptable Objectをセットします。


- 最後に、Build And RunもしくはUploadを行います。
これで、SDK13.7におけるJS入稿機能の設定手順が完了です。