VKC Item Fieldの使い方
VKC Item Fieldを使うことで、ビルド後のシーンにUnity上のオブジェクトを反映することができますが、使い方を誤るとエラーが発生したり、オブジェクトが思わぬ位置に現れたりします。
本記事ではVKC Item Fieldの使い方を解説していきます。
基本的な使い方

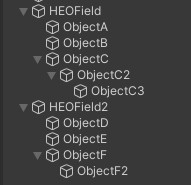
上記のようなVKC Item FieldをアタッチしたオブジェクトにObjectA、ObjectB、ObjectC、ObjectC2、ObjectC3を子オブジェクトに入れた場合、これらのオブジェクトはVKC Item Fieldによって生成されるアイテムに含まれ、シーン上に表示されます。(ここでの「アイテム」については Itemクラス を参照)
一方、VKC Item Fieldの子オブジェクトではないObjectDはアイテムに含まれず、シーン上に表示されません。
また、この状態でのObjectA、ObjectB、ObjectC、ObjectC2、ObjectC3は「ノード」と呼ばれる状態になっており、Show/HideNode、 Enable/DisableCollider、 Enable/DisableClickableNodeアクションの対象とすることができます。

上記のように、VKC Item FieldをアタッチしたVKCItemField2にObjectD、ObjectE、ObjectF、ObjectF2を子オブジェクトに入れた場合、これらのオブジェクトはVKCItemFieldによって生成されるアイテム「VKCItemField2」に含まれ、シーン上に表示されます。
VKCItemField2はObjectD、ObjectE、ObjectF、ObjectF2をノードに持ちます。
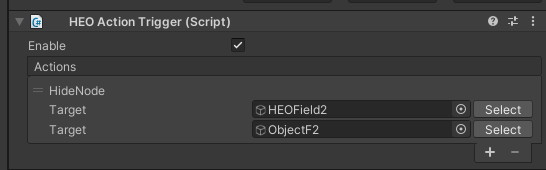
したがって、これらのノードに対し表示/非表示を行う時のアクション設定は下記画像のようになります:

1つ目のTargetにノードが所属するアイテムが入るため、親オブジェクトとなるVKC Item Field2が入り、2つ目のTargetにアクションの対象となるオブジェクトが入ります。
この時、1つ目のTargetがVKC Item Fieldなのに2つ目のTargetがObjectEといった、アイテムとノードの組み合わせが正しくない状態だと動作しません。
間違った使い方
以下の使い方は正しくないので注意してください。
1. VKC Item Fieldの親子構造

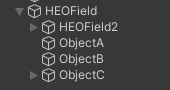
上記画像のようにVKC Item Fieldを持ったオブジェクトの子オブジェクトの中にVKC Item Fieldを持ったオブジェクトを入れるのは誤りです。
VKCItemFieldを入れるのは最上位オブジェクトのみ、と覚えておきましょう。
2. オブジェクトごとにVKC Item Fieldをアタッチする

「VKCItemFieldをアタッチすることでシーン上にオブジェクトが表示される」ことから、このような実装をやってしまいがちですが、VKC Item Fieldは動的ローディングを実装しない場合、基本的に1つだけで大丈夫です。
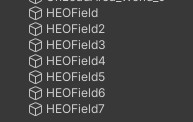
ビルド時にVKC Item Fieldをアタッチしたオブジェクトを元に.heoファイルが生成されます。 上記のような実装を行うと大量に.heoファイルが生成され、容量を大幅に取ってしまいます。
可能な限り、VKC Item Fieldを使う数は最小に抑えましょう。
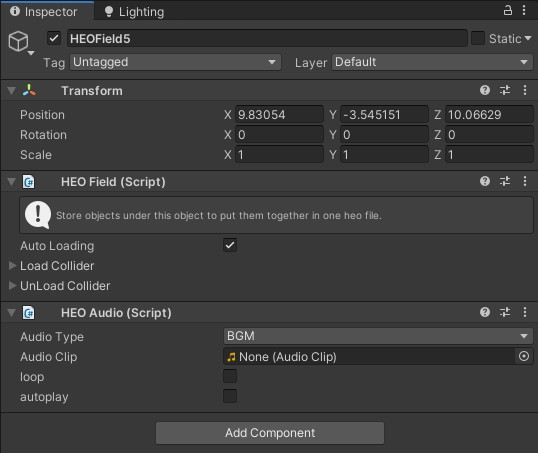
3. VKC Item Fieldをアタッチしたオブジェクトに他のアイテム生成系HEOコンポーネントをアタッチする

上記画像のように、VKC Item FieldとVKC Item Audioを同じオブジェクトにアタッチした状態でビルドすると、同一のオブジェクトが別アイテムとして二重計上されてしまいます。
同名のアイテムが存在する場合、誤作動が起きてしまうので、このような実装はNGです。
OKな組み合わせ

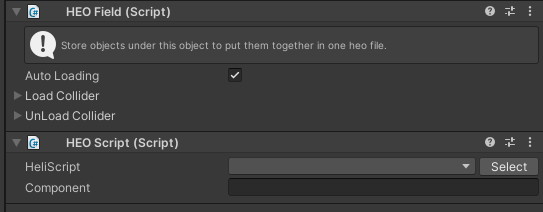
VKC Item FieldとVKCAttributeScriptは併用可能です。
VKC Item Fieldで定義したアイテムにVKC Attribute Scriptで定義したComponentを入れることができます。
まとめ
VKC Item Fieldの使い方
- 基本1シーンにつき1つ
- 最上位オブジェクトにアタッチする(空のオブジェクトが好ましい)
- 動的ローディングを使う時は2つ以上VKC Item Fieldを使う