クリック判定できる可動オブジェクトの作り方
VKC Item ObjectはItemでありNodeではないため、 こちら のマニュアルにあるクリック判定の方法のGetNodeIndexByNameが使用できません。ですが別のアプローチでクリック判定をもちながら移動するオブジェクトはVketCloudで実現可能です。下記の手順を行います。
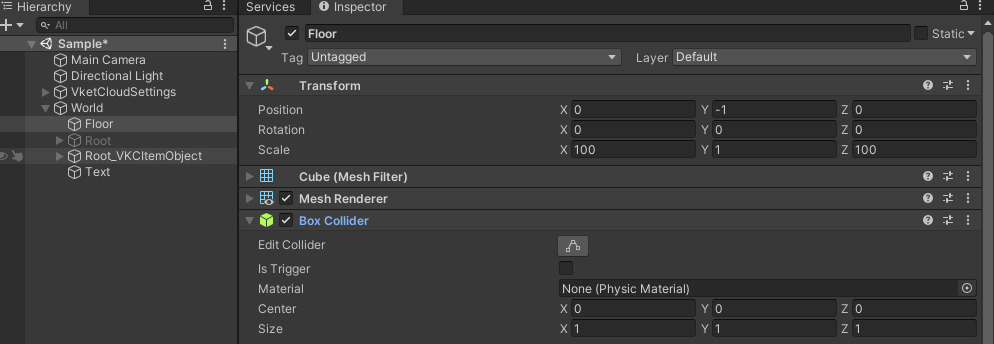
Floorの設定

- Cubeを作成、名前をFloorにします。
- Scaleを
100, 1, 100に設定します。 - Positionを
0, -1, 0に設定します。
HEOとHEMの出力


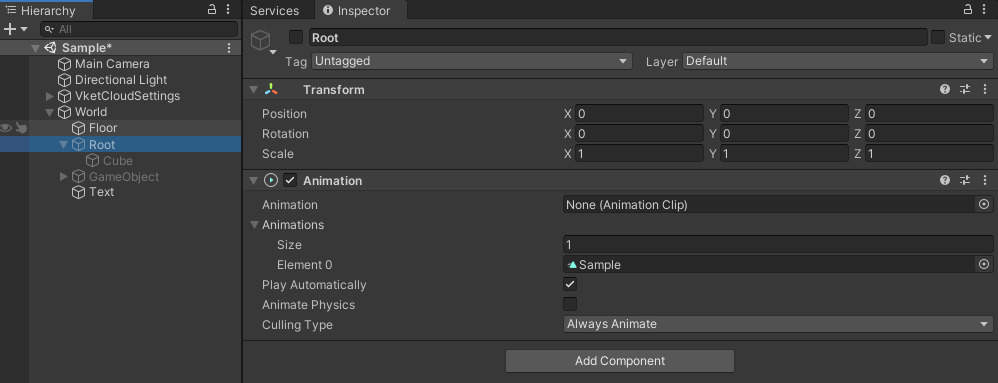
- Rootと名前をつけた空のGameObjectを作成します。
- Rootの子供にCubeを作成します。
- Rootに
AnimationのコンポーネントをAddします。 - Cubeが左右に移動するAnimationClipを作成します。
- Rootを右クリックし、
VKCHelper>Export Motion - 作成されたHEMファイルをAssetsフォルダ以下に保存します。
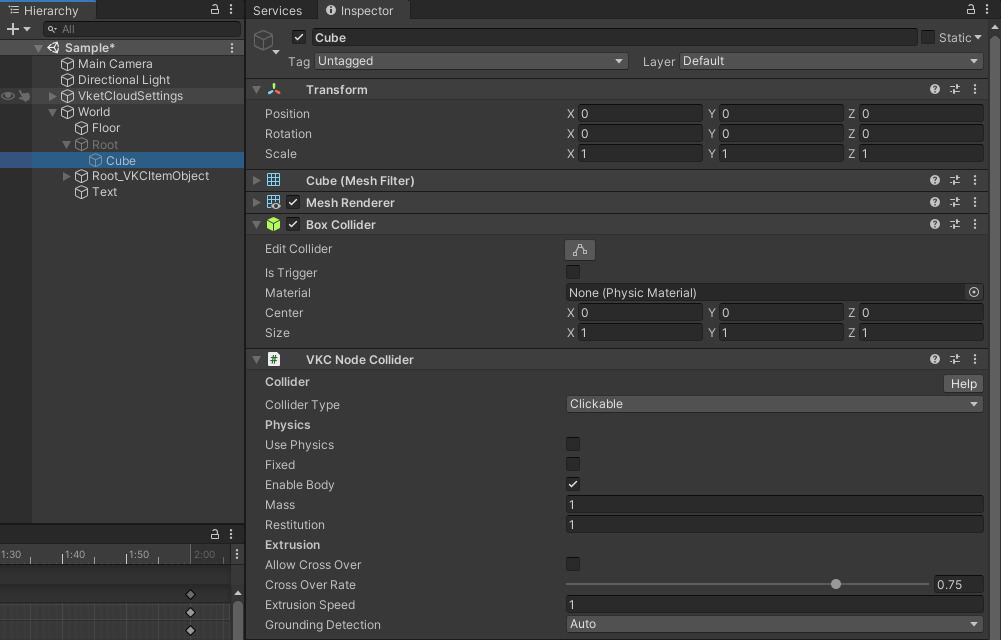
- CubeにVKCNodeColliderをAddし、
ColliderTypeをClickableにします。 - Rootを右クリックし、
VKCHelper>CrateVKCObject - Root_VKCItemObjectが生成されます。Rootは不要になったので削除します。
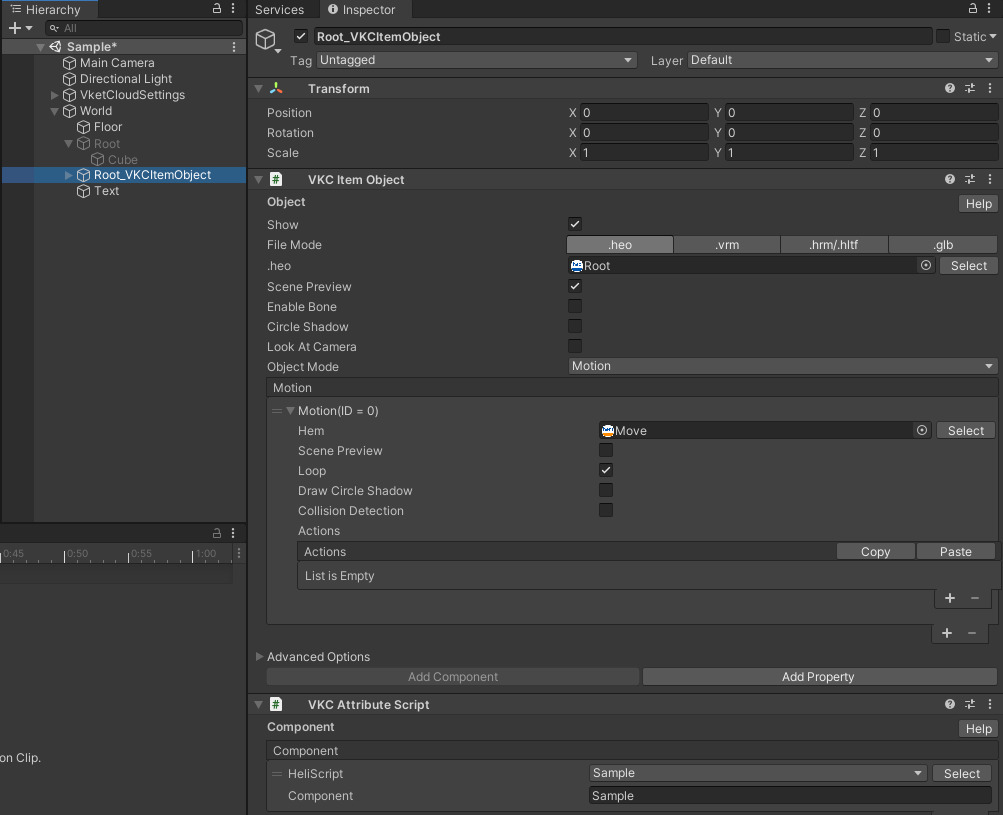
- 生成されたRoot_VKCItemObjectの
ScenePreviewをONにします。 - オブジェクトモードを
Motionにします。 - Hemに作成したHEMファイルをドラッグアンドドロップします。
- LoopをONにします。
Click確認用TextPlaneの配置

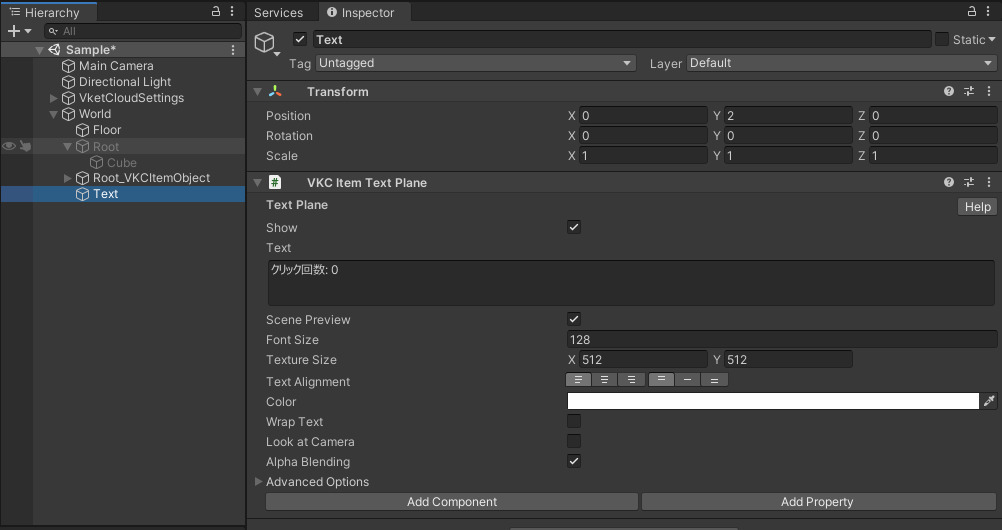
- Textと名前をつけた空のGameObjectを作成。
- VKC Item TextPlaneをAddします。
- そのままだと確認しづらいのでPositionを
0, 2, 0に設定します。 - テキストに
クリック回数: 0を設定します。
HeliScriptの設定

- Projectのペインで右クリック>HeliScriptでHeliScriptを新規作成します。
- 下記HeliScriptをペースト。
component Sample
{
Item target;
int count;
public Sample()
{
target = hsItemGet("Text");
}
public void OnClickNode(int NodeIndex)
{
count = count + 1;
target.WriteTextPlane("クリック回数: " + count.ToString());
}
}
- Root_VKCItemObjectにVKCAttributeScriptをAddします。
- VKCAttributeScriptの+ボタンを押し、選択ボタンからSampleを選択します。
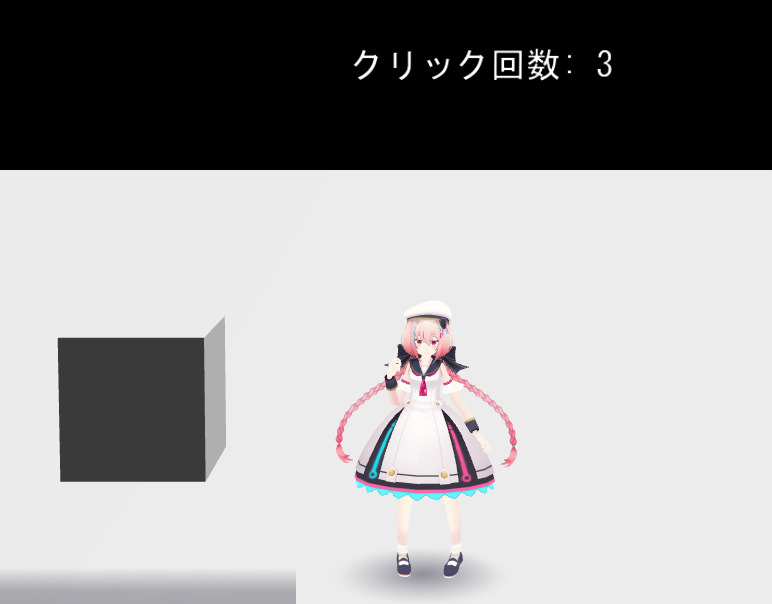
BuildAndRun

BuildAndRunをすると上記のようになります。移動するCubeをクリックするとTextのクリック回数が増えていきます。